Если вам нужно готовить картинки для сайта, но у вас нет доступа к программе Photoshop, не волнуйтесь, существует множество бесплатных и доступных онлайн-инструментов, которые помогут вам создать и редактировать изображения․
1․ Canva⁚ Canva — это простой в использовании онлайн-инструмент для создания дизайна․ Он предлагает широкий выбор готовых шаблонов для социальных медиа, обложек для блогов, баннеров и многого другого․ Вы можете изменять размер, текст, цвет и изображения, чтобы создать идеальное изображение для вашего сайта․
2․ Pixlr⁚ Pixlr — мощный онлайн-редактор изображений, который предоставляет аналогичные функции Photoshop․ Вы можете обрезать, поворачивать, ретушировать, добавлять текст и рисовать на изображении․ Pixlr также предлагает множество фильтров и эффектов, чтобы ваше изображение выглядело профессионально;
3․ GIMP⁚ GIMP٫ это бесплатный и открытый исходный редактор изображений٫ который предоставляет множество функций٫ подобных Photoshop․ Вы можете создавать и редактировать изображения٫ добавлять слои٫ корректировать цвета и многое другое․ GIMP имеет большое сообщество пользователей и разработчиков٫ которые предлагают множество бесплатных плагинов и продолжают улучшать программу․
4․ Paint․NET⁚ Paint․NET ⏤ это простой и удобный редактор изображений с интуитивно понятным интерфейсом․ Он имеет множество инструментов и эффектов для редактирования изображений, включая наложение текста, рисование и обрезку изображений․
5․ Fotor⁚ Fotor — это онлайн-редактор изображений и дизайнер, который предлагает множество инструментов для редактирования и улучшения ваших фотографий․ Вы можете настраивать яркость, контрастность, цвета, добавлять фильтры и эффекты, а также работать с текстом и рисовать на изображениях․
Не позволяйте отсутствие Photoshop ограничивать вашу способность создавать качественные изображения для вашего сайта․ Используйте предложенные инструменты и экспериментируйте с редактированием, чтобы создать привлекательные и продающие изображения для вашего сайта․
Изображения должны быть:
- Они должны быть оригинальные (чтобы не «утомляли» людей одними и теми же картинками с места на место);
- Высокое качество (без размытия и шума);
- при соответствующем соотношении — размер / вес / качество (чтобы страница загружалась за 2-4 секунды, а не за 20-40 секунд — таких терпеливых мало).
Но лучше один раз сделать, чем 100 раз прочитать. Итак, давайте сегодня перейдем к чистой практике.
Допустим, мы пишем статью о том, какие жилые комплексы строит застройщик, и хотим разбавить «сухие»; текст с картинками.
Шаг 1. Подбор фото
Легко просто погуглить и получить довольно много первых фотографий типичного жилого комплекса в Интернете, которые вы видите.
Просто откройте поисковую систему и нажмите на следующую ссылку

Но если вы поставите себя на место потенциальных клиентов вашей компании, вы поймете, что они хотели бы видеть фотографии реально построенных домов.
Итак, берем камеру, выходим и делаем снимок. Получаем более реалистичное фото:

Если вы пишете о чем-то более абстрактном, например о пользе утренней пробежки, реальность картины не имеет значения. Например, вы можете поискать что-нибудь вдохновляющее:

Фотография взята с сайта https://unsplash.com/ это коллекция бесплатных фотографий хорошего качества. Еще один похожий сайт http://isorepublic.com/
Несколько слов о том, стоит ли заказывать фотографии для своего сайта у профессиональных фотографов. Если вы пишете информативную статью или описываете рекламную акцию или анонс мероприятия, нет смысла тратить время и деньги, просто несколько фотографий из Интернета или фотографий, сделанных на камеру.
Если вы делаете страницу продукта, настоятельно рекомендую заказывать фотографии высокого качества. Это влияет на коэффициент конверсии. Взгляните на профессиональную картинку настольной игры:

Согласитесь, это уже вызывает желание его купить. У него правильный свет, фон, цвета, яркость и многое другое. Товар выглядит реально и качественно.
Шаг 2. Оптимизируйте размер, вес и яркость изображения
Итак, мы выбрали фотографию (мы вышли на улицу и сфотографировали ее на нашу обычную камеру) и отправили ее на наш компьютер, так что мы получили этот оригинал

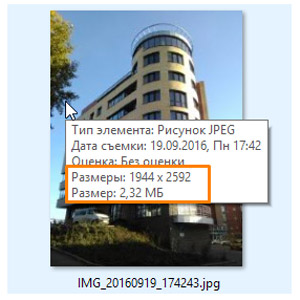
Теперь посмотрим на его настройки. Для этого наведите указатель мыши на изображение, и над ним появится информация:

Элемент «Размеры» показывает ширину и высоту фото 1944 г. на 2592 пикселя. Линия ниже «Размер» вес фотографии 2,32 мегабайта.
Это большой размер. Такое фото в первую очередь займет всю ширину страницы (и даже больше). Во-вторых, загрузка страницы займет 20-40 секунд. В результате его придется сократить.
Изображениями можно манипулировать с помощью специальных программ, таких как Photoshop. Но они не так просты в использовании.
Итак, мы собираемся использовать один из онлайн-фоторедакторов. Я выбрал https://fotostars.me/. Вы можете найти еще один, но основные шаги во всех них одинаковы.
Мы откроем онлайн-редактор фотографий.
Откройте онлайн-редактор фотографий и нажмите кнопку "Редактировать фото". Загрузите наширисунок.

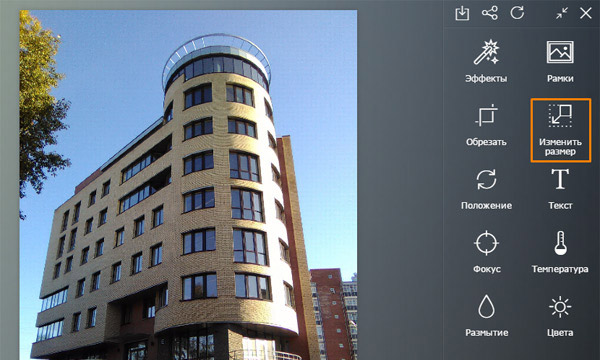
Сначала уменьшите размер фотографии (ширину и высоту). Выберите правильный «Изменить размер»:

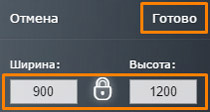
Установите нужный размер. Например, установим ширину 900 пикселей. Этого достаточно, чтобы убедиться, что вы видите детали на фото. Затем нажмите «Готово»:

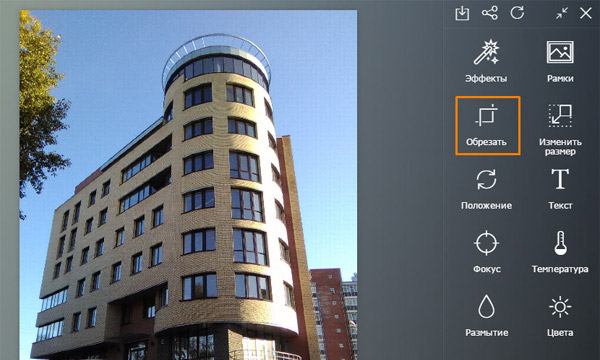
Теперь мы можем кадрировать фотографию, если нам кажется, что на ней есть что-то ненужное. по краю. Выберите «Обрезать»:

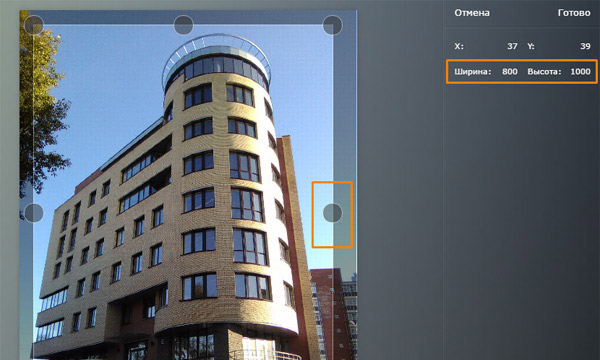
Перетащите края рамки с помощью мыши, чтобы выбрать нужную часть изображения. Нажмите кнопку «Готово».

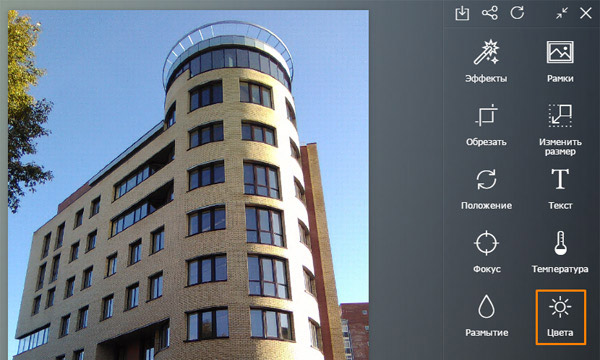
Вы также можете изменить яркость и контрастность фотографии. Например, если фото было сделано в пасмурный день. Выберите «Цвета»:

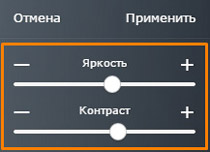
Перетащите ползунки «Яркость». и «Контрастность» и наблюдайте за изменением нашего изображения (оно будет слева):

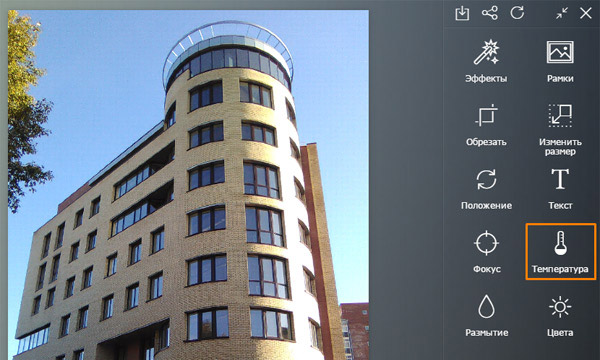
Еще один интересный инструмент «Температура»:

Перемещение ползунка, чтобы изображение было более «теплым», солнечным:

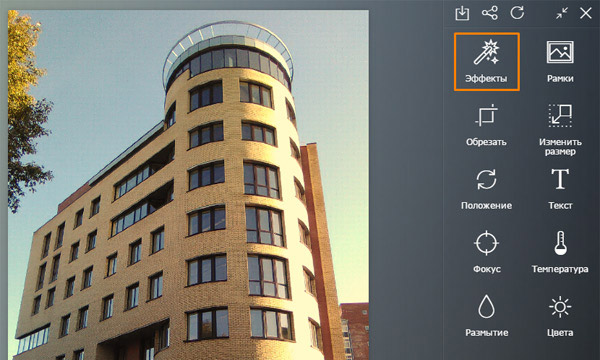
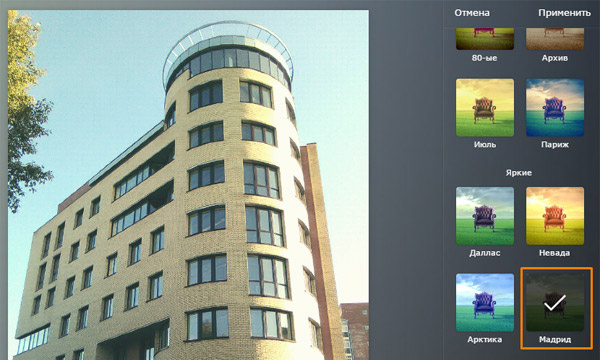
Для любителей «поиграть со шрифтами» подготовлен набор готовых фильтров пункт «Эффекты»:

Например, мы можем выбрать эффект «Мадрид»:

Мы изменили размер и яркость изображения, теперь нам нужно его сохранить, нажимаем на значок «Скачать»; в правом верхнем углу:

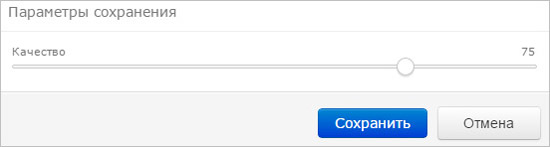
Откроется окно «Сохранить настройки». Вот проверим качество 75% фотография будет сохранена с оптимальным соотношением веса и качества для Интернета.

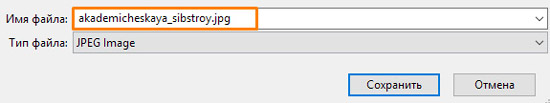
Нажмите "Сохранить". Теперь нам нужно назвать изображение. Введите имя латиницей, без пробелов, пробелы можно заменить дефисом (-) или подчеркиванием (_). Хотя большинство браузеров принимают кириллические символы и пробелы, всегда есть небольшая вероятность, что кто-то из ваших клиентов не примет изображение из-за кириллического символа в имени. Поэтому лучше перестраховаться.

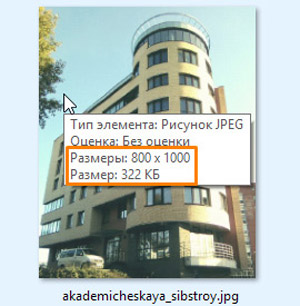
Теперь проверьте параметры фото:

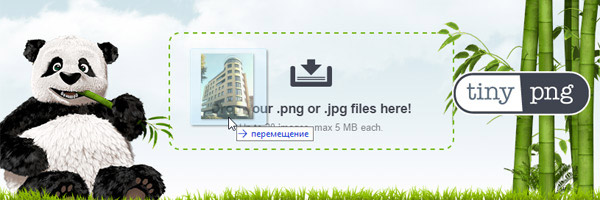
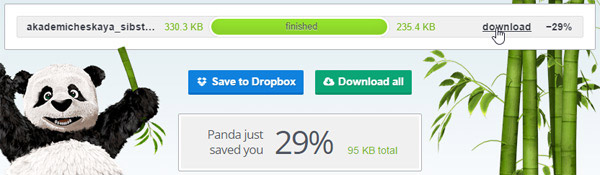
Вес изображения уменьшился в 7 раз. Это лучше, но на https://tinypng.com/ вы все равно можете сжать еще немного «уменьшить» изображение. Откройте страницу и перетащите нашу фотографию в зеленую рамку справа от счастливой панды:

Panda сжимает наше изображение еще на 29%. Получите результат через «скачать»:

В целом 235 килобайт что он довольно «тяжелый»;тоже. Картинки весом до 50-60 Кб можно размещать на сайте. Но чтобы сделать «легче» мы не можем сделать эту картину, иначе она станет некачественной.
Но мы можем сделать «предварительный просмотр». уменьшенная копия изображения. Если пользователя заинтересовало изображение, мы позволим ему щелкнуть по нему, чтобы просмотреть его в большем размере.
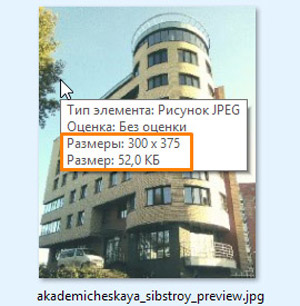
Возвращает в редактор фотографий (использованный выше), изменяет размер фотографии до 300 * 375 пикселей и сохраняет ее, но с другим именем, то есть добавляет _view например.
Посмотрите на размер изображения для предварительного просмотра:

Теперь вес изображения приемлемый. Можем выложить на сайт.
Шаг 3. Поместите изображение на страницу
Мы возьмем WordPress в качестве примера (процесс в основном такой же для других администраторов).
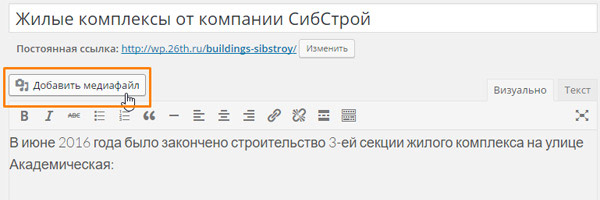
Создайте страницу, напишите текст. Поместите курсор в то место, где мы хотим разместить изображение, и нажмите кнопку «Добавить файл мультимедиа». (или ищите кнопку со значком «Картинка»).

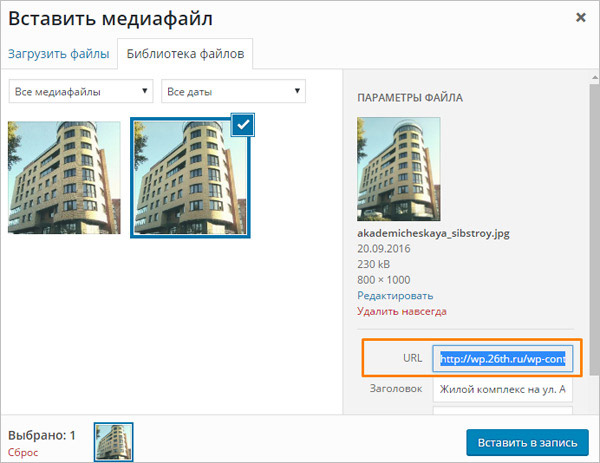
Загрузить в файловую библиотеку оба изображения обработали большое изображение и его превью. Сначала выберите большое изображение и скопируйте его URL, он нам понадобится дальше.

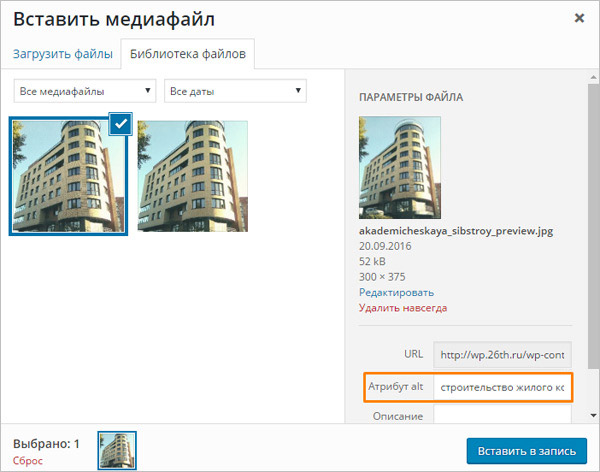
Теперь давайте настроим изображение для предварительного просмотра и заполним краткое описание изображения справа (тот атрибут alt, который просят заполнить все оптимизаторы, включая нас).

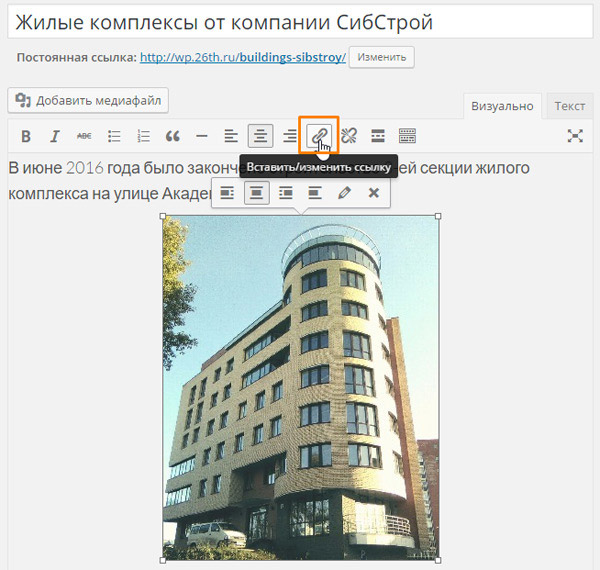
Затем нажмите "Вставить в запись". (особенно для превью). Изображение было вставлено в текст:

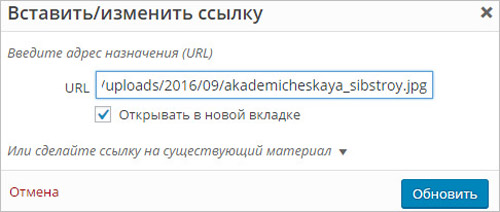
Теперь выделите фотографию и щелкните значок, чтобы добавить ссылку. В появившемся окне введите адрес большого изображения, которое мы скопировали выше. Также отметьте «Открыть в новой вкладке»:

Сохраните страницу.
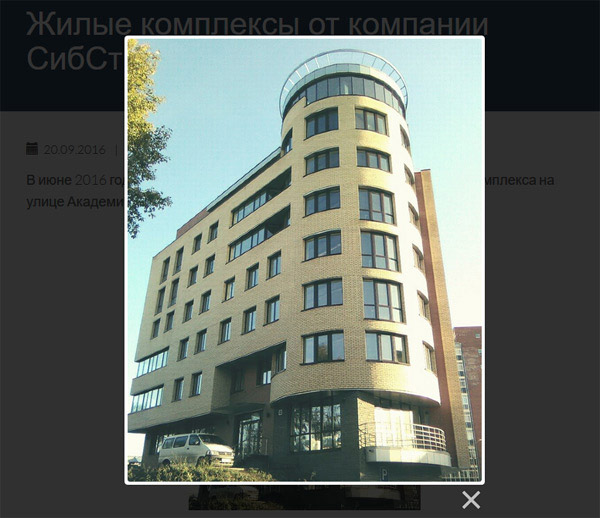
Таким образом, мы заставили пользователя увидеть миниатюру фотографии (превью) на самой странице, но при нажатии на нее в новой вкладке открывается большая фотография.
Если на вашем веб-сайте установлен плагин для браузера, который поддерживает отображение изображений в модальном окне (лайтбоксе), большое изображение откроется не в новой вкладке, а во всплывающем окне:

Вот и все, мы оптимизировали размер изображения и добавили его на страницу, не забывая альт и превью.







